注意:因为学习平台题目是随机,选择题选项也是随机,一定注意答案对应的选项,同学们在本页按“Ctrl+F”快捷搜索题目中“关键字”就可以快速定位题目,还是不懂的话可以看这个:快速答题技巧
基于Web的用户管理系统的功能页面设计
一、实验目的:
根据第一、二、三单元学习内容,应用HTML5、CSS3、JavaScript等前端技术,完成用户管理系统的功能页面设计。
二、功能描述
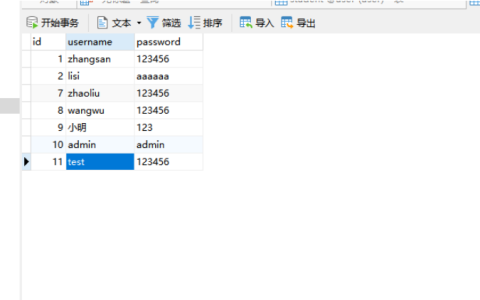
1、系统的基础功能包括普通用户的注册、登录、密码修改、个人信息管理,系统管理员对普通用户的添加、删除、修改、查询的管理等。
2、其他功能自行开发。
三、实验内容
1、搭建Java Web开发环境,使用Eclipse开发工具创建项目UserManager,并发布。
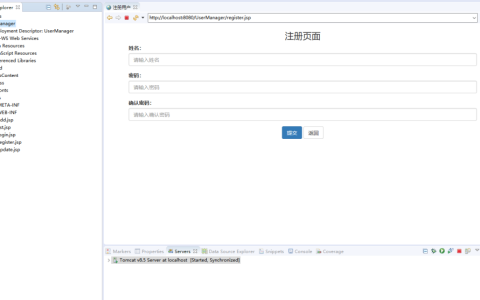
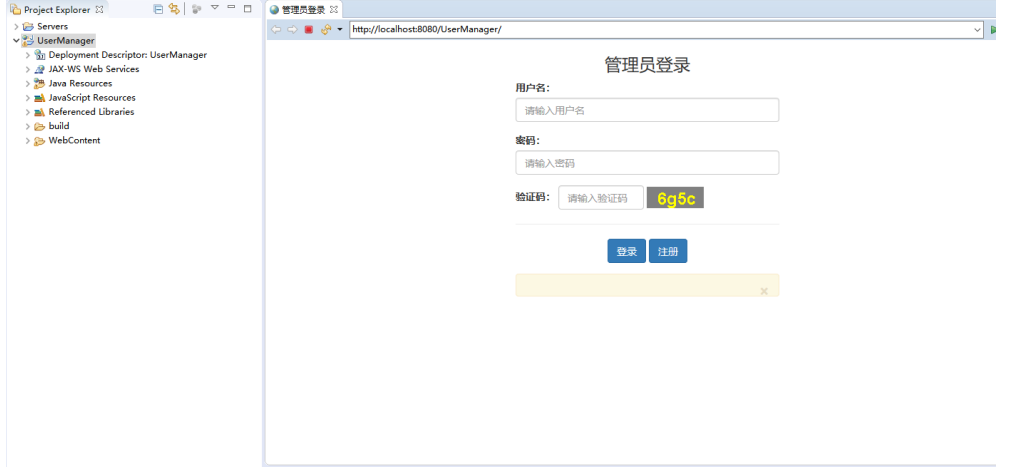
2、使用HTML5、CSS3、JavaScript等前端技术完成系统的功能页面设计。
四、作业提交要求
提供源代码,将源代码和实验报告(见附件)一起打包提交至学习平台。
源码预览:
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切换验证码
function refreshCode(){
//1.获取验证码图片对象
var vcode = document.getElementById("vcode");
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="student">用户名:</label>
<input type="text" name="username" class="form-control" id="student" placeholder="请输入用户名"/>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
<div class="form-inline">
<label for="vcode">验证码:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/register.jsp">注册</a>
</div>
</form>

未经授权,禁止转载,发布者:形考达人
,出处:https://www.xingkaowang.com/16627.html
免责声明:本站不对内容的完整性、权威性及其观点立场正确性做任何保证或承诺!付费为资源整合费用,前请自行鉴别。
免费答案:形考作业所有题目均出自课程讲义中,可自行学习寻找题目答案,本站内容可作为临时参考工具,但不应完全依赖,建议仅作为辅助核对答案的工具,而非直接使用!